
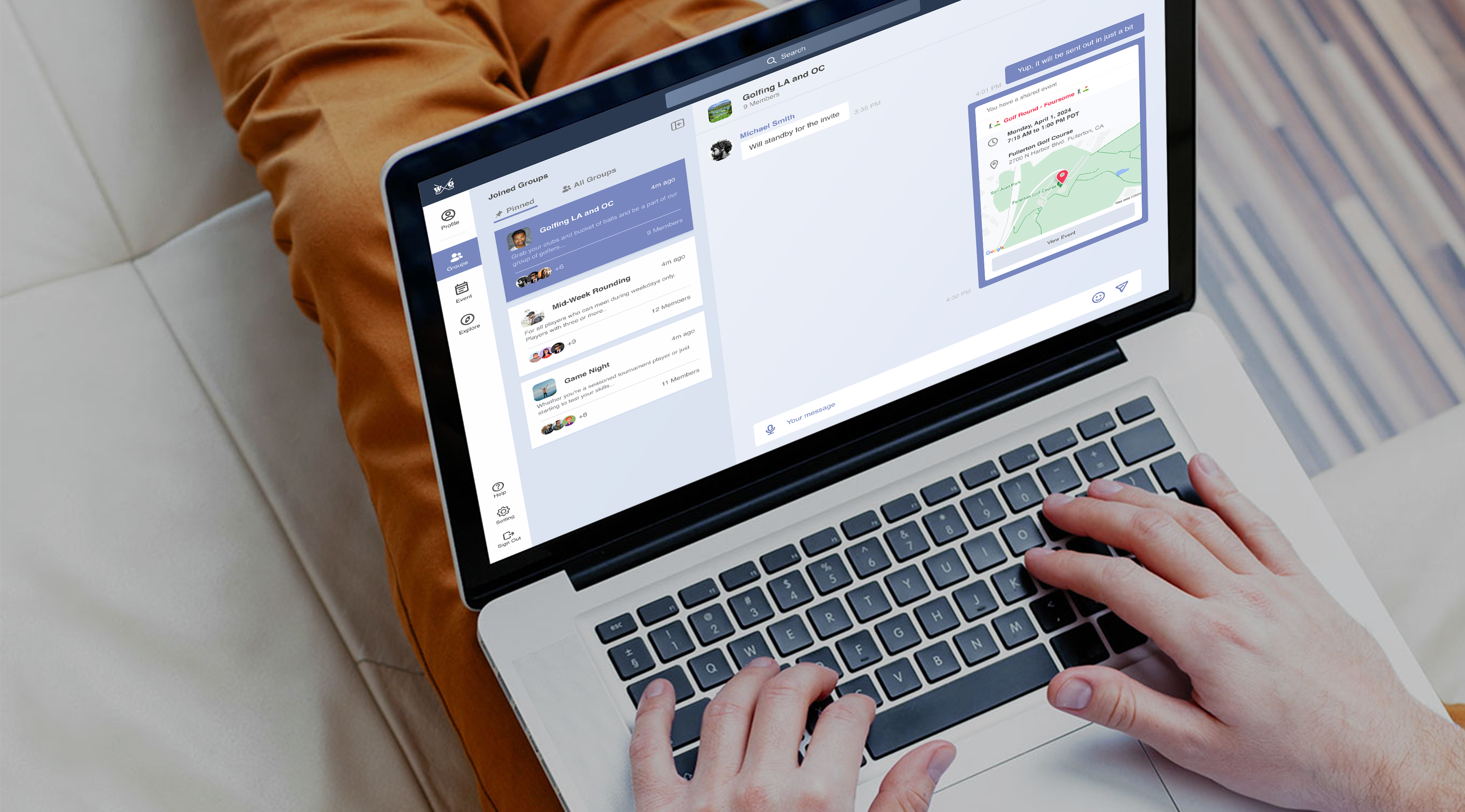
A golf players’ ultimate open-chat community to
effortlessly send invitations, arrange golf rounds, and
coordinate tee times
effortlessly send invitations, arrange golf rounds, and
coordinate tee times
Project
Team
Duration
Product Design Project
for startup company,
WG.Inc
for startup company,
WG.Inc
Kate Chang (Product Designer)
Sean Bae (Software Developer)
WG.Inc (The Company)
Sean Bae (Software Developer)
WG.Inc (The Company)
February 2024 - Current