Torrid is renowned for its celebration of diversity and
advocacy for body positivity, aiming to ensure that every
woman feels welcomed and appreciated regardless of her
body type or size. Despite such empowering brand identity,
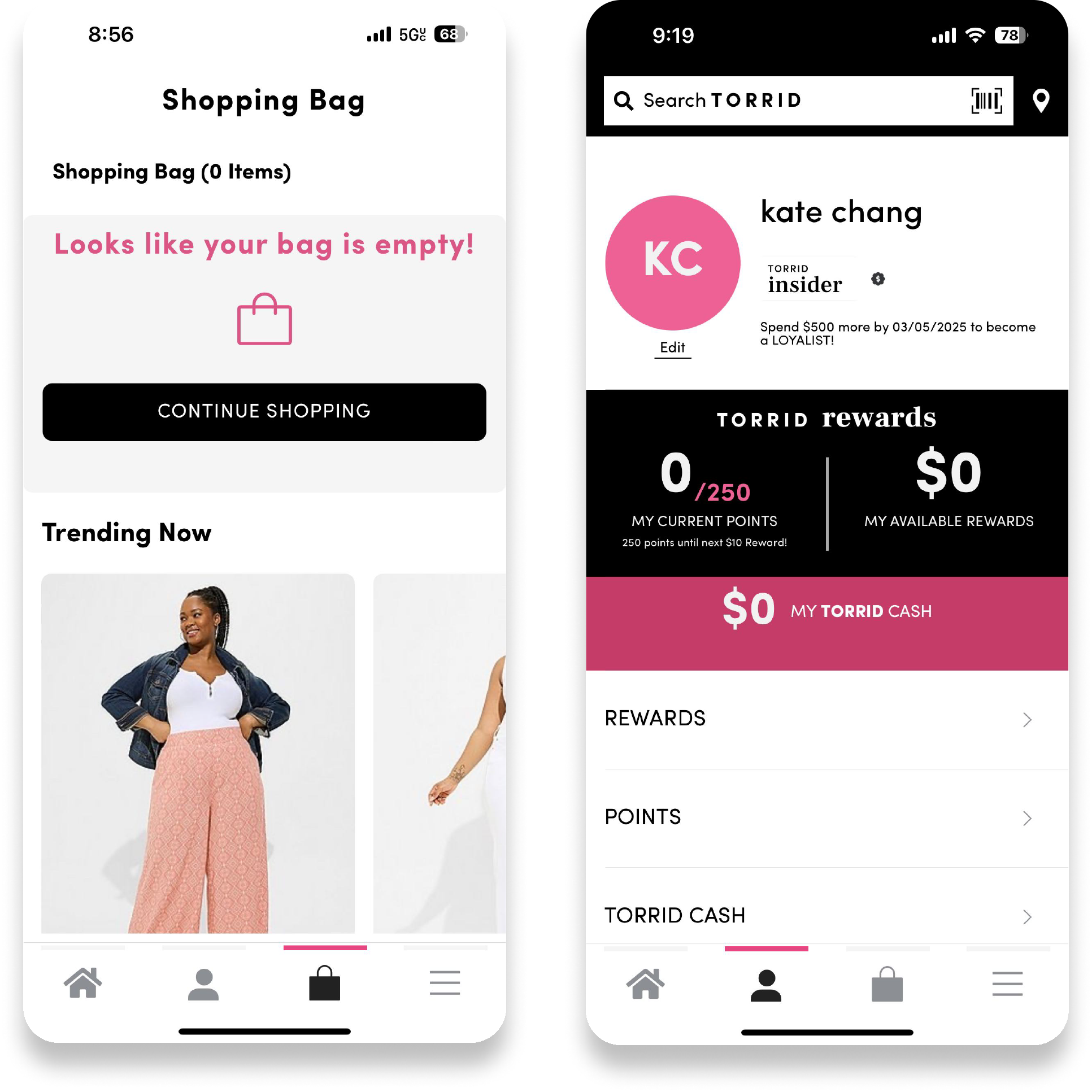
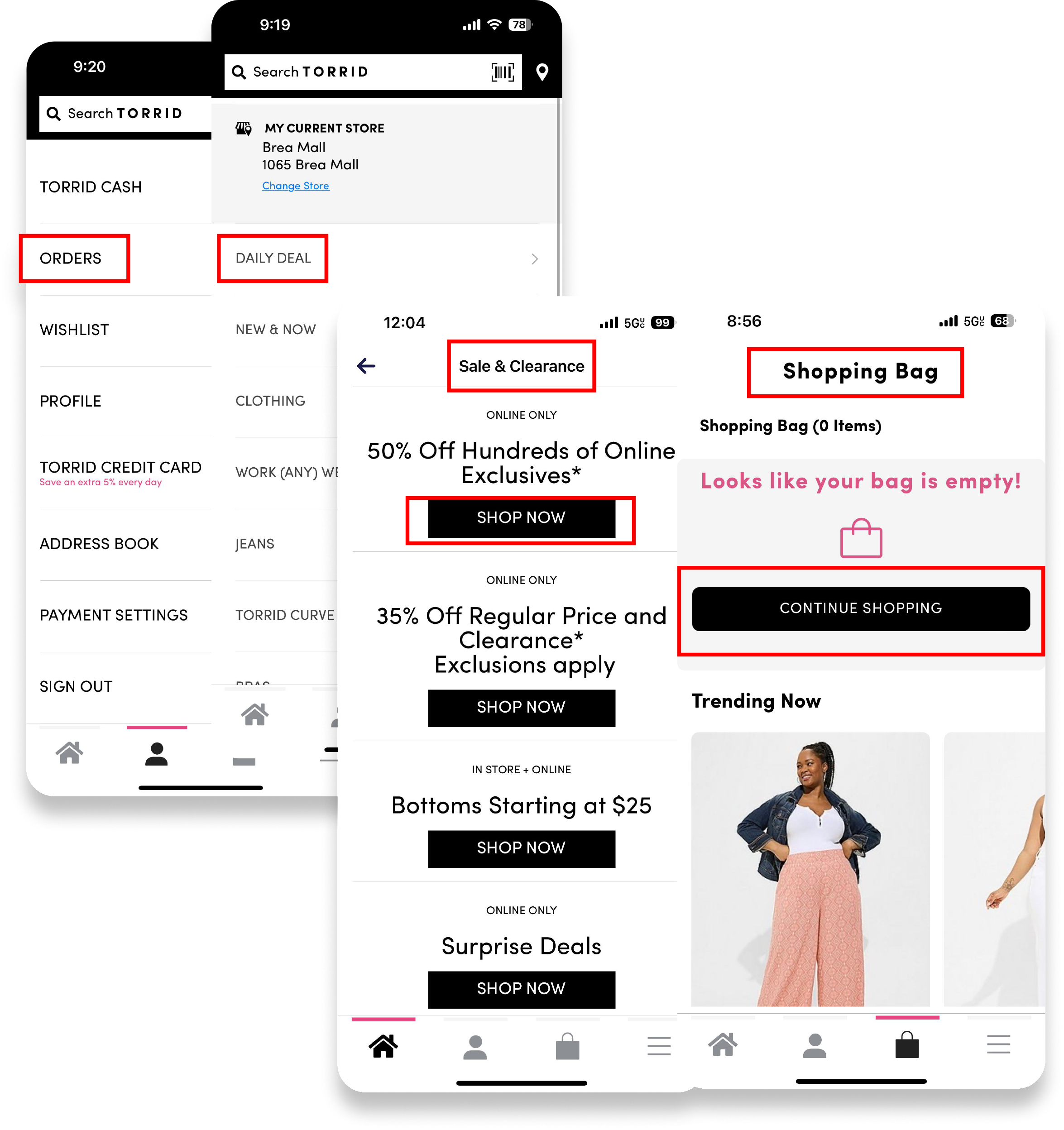
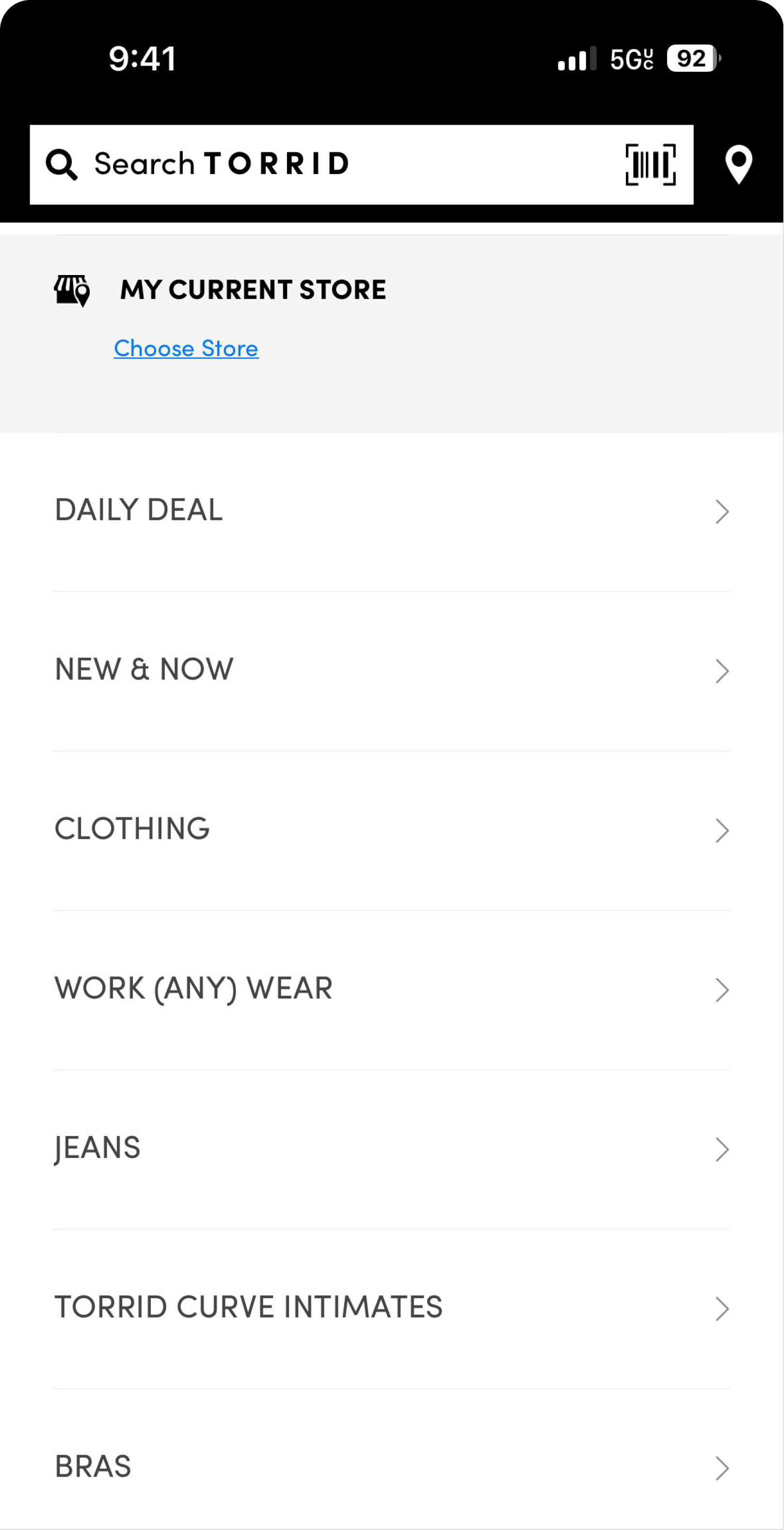
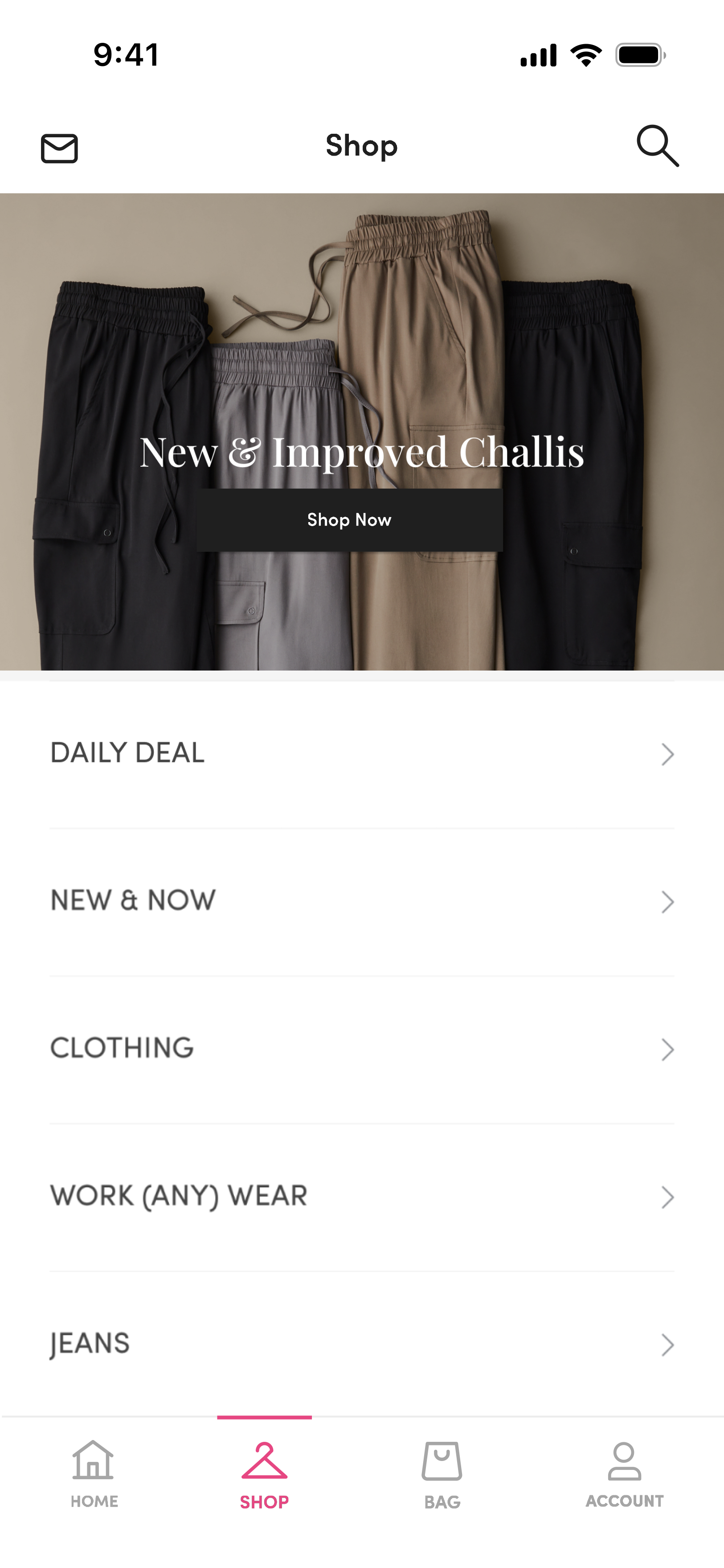
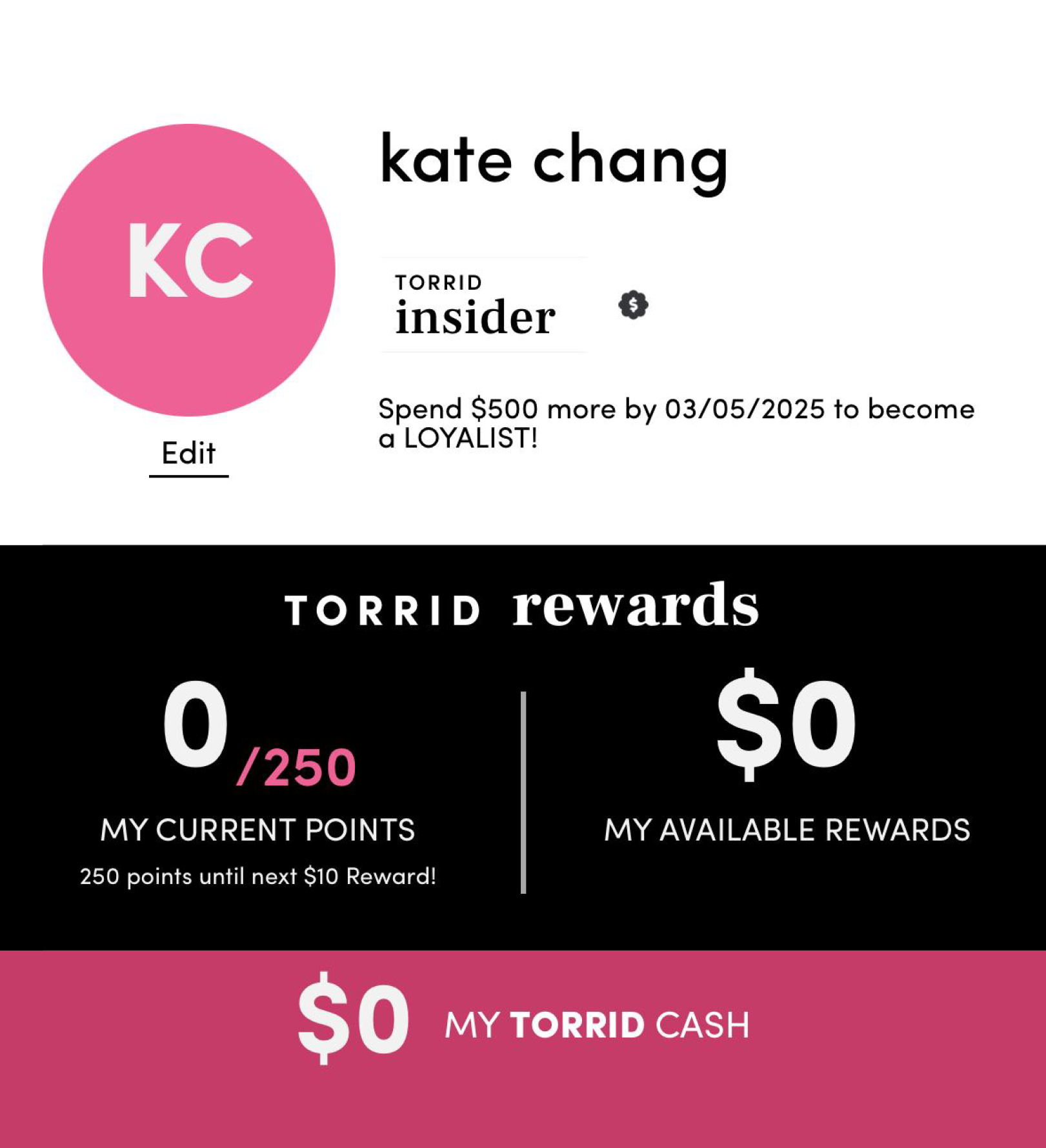
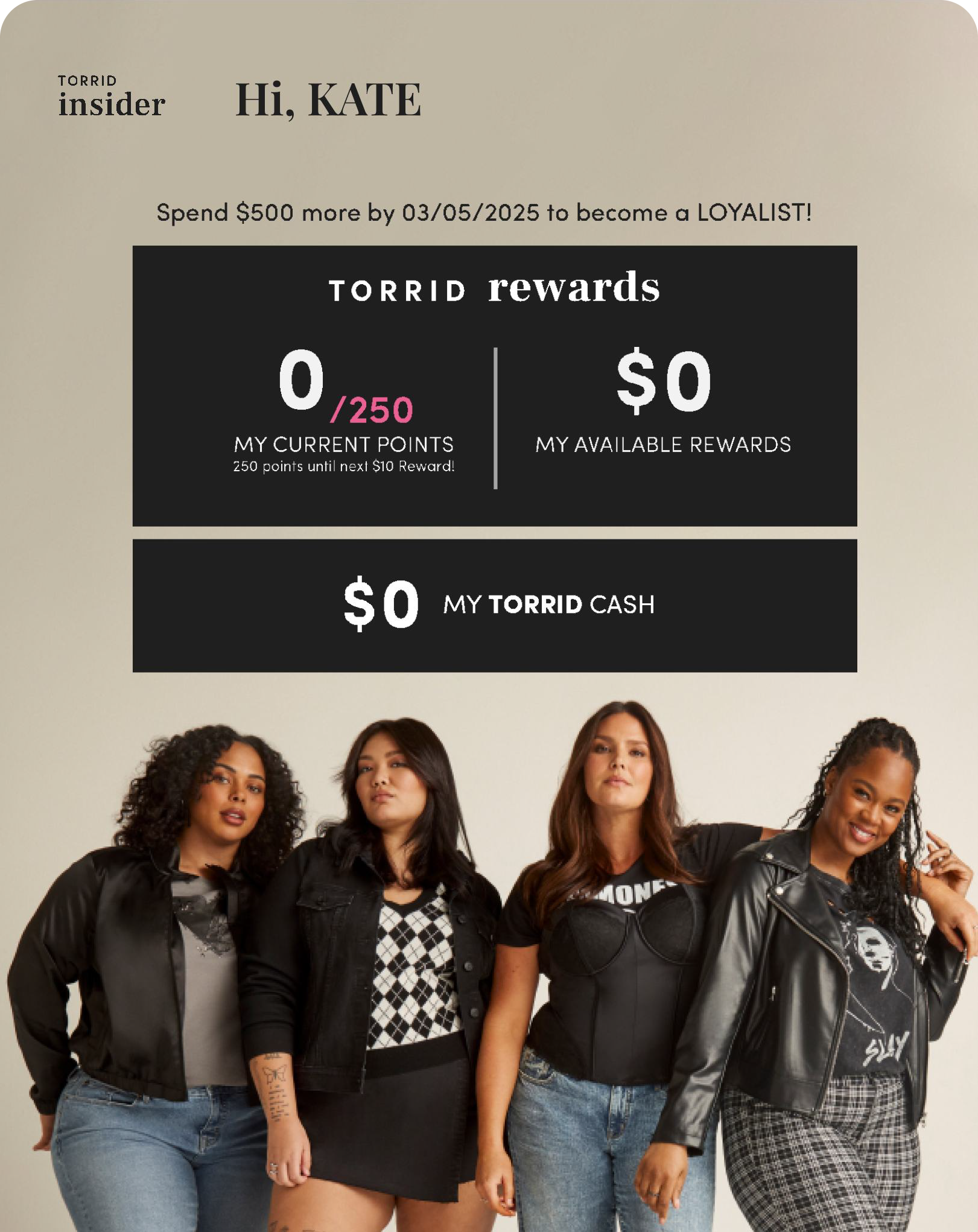
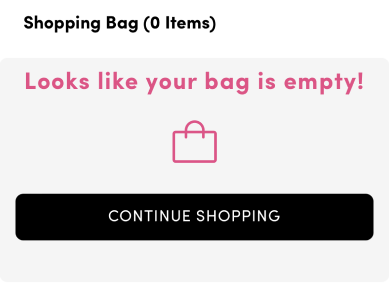
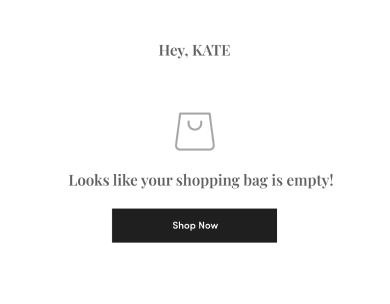
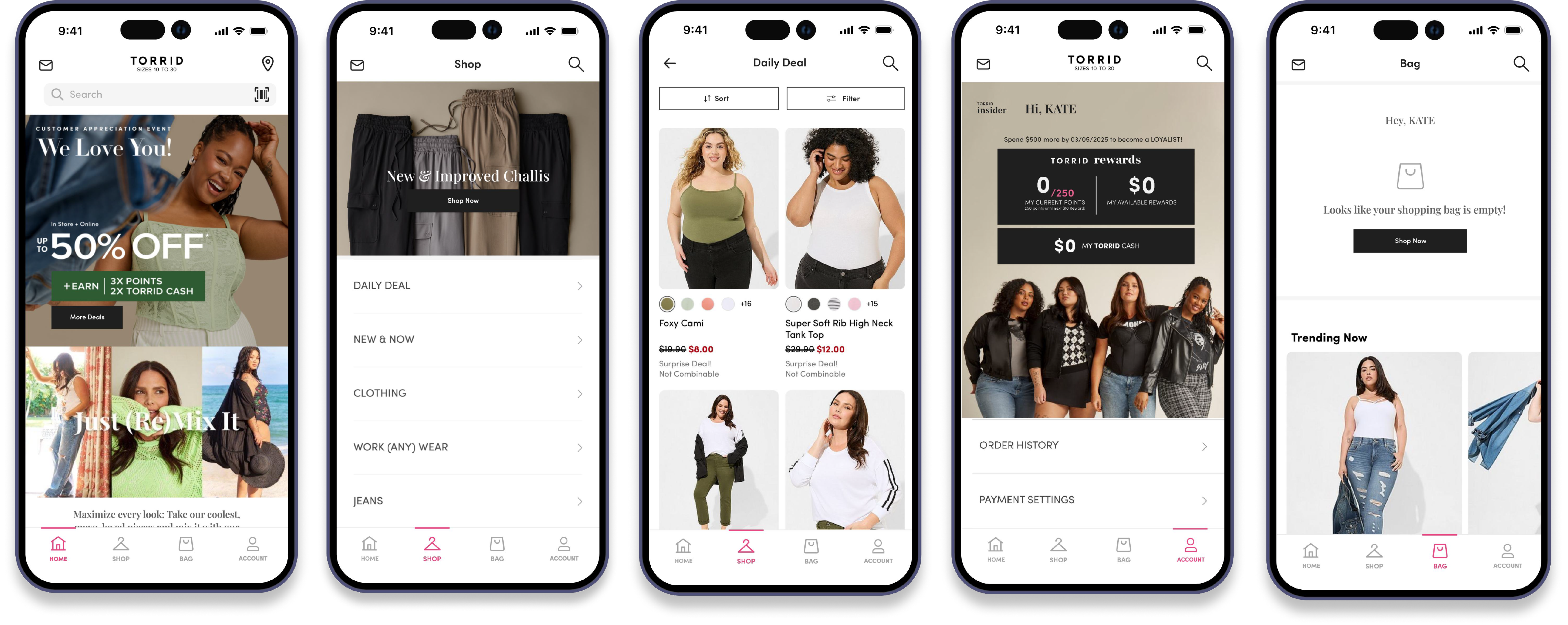
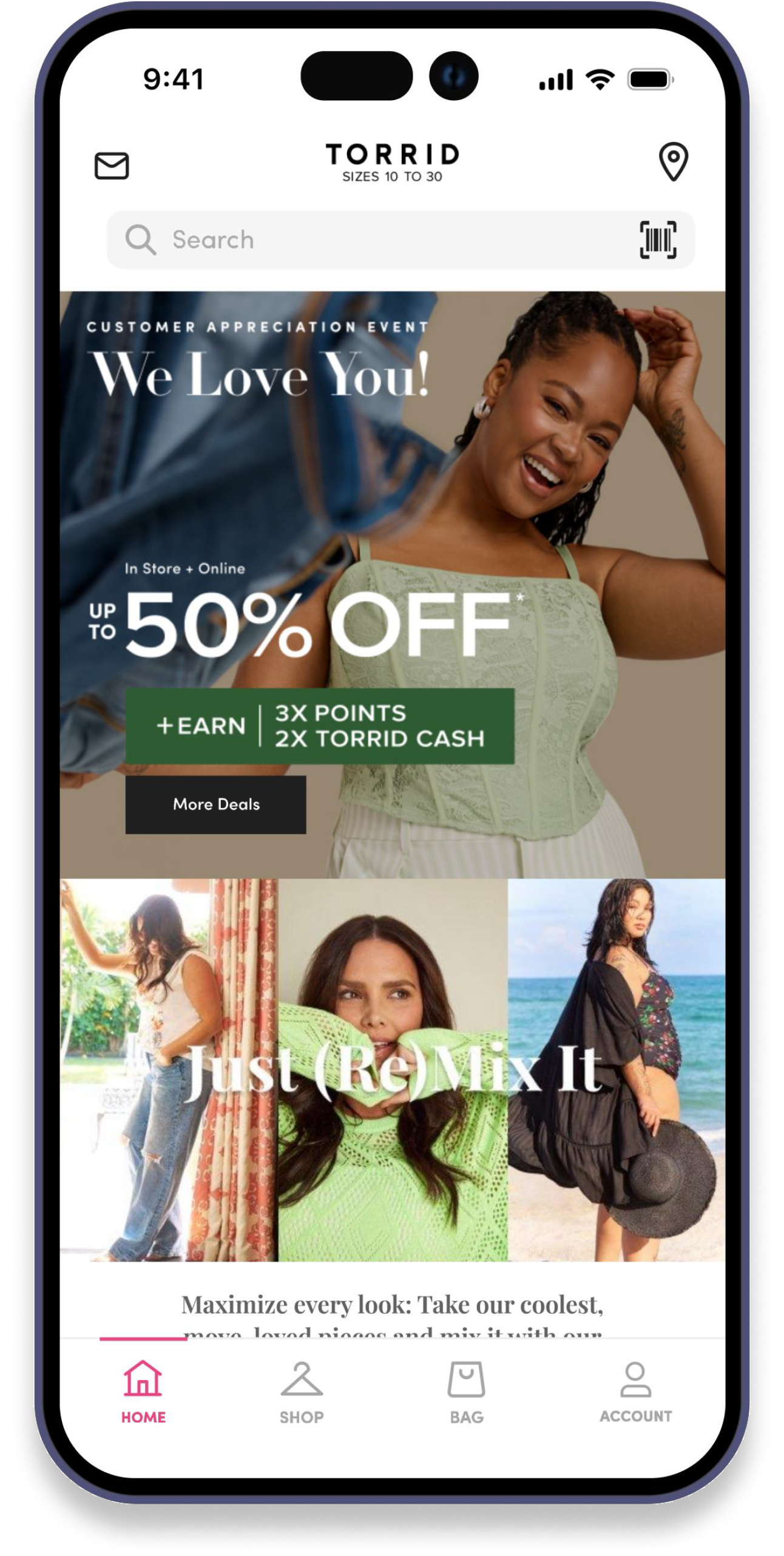
the app design remains exceedingly minimal and basic,
detracting from the overall perceived quality of our brand.
With larger retailers now introducing their own plus-size
lines, simply meeting basic customer needs will not suffice
to exceed or even maintain our current position.


Project: TORRID Mobile App Redesign
My Roles: UI·UX Design, Prototyping
Duration: February 2024 - March 2024
Team: Kate Chang
My Roles: UI·UX Design, Prototyping
Duration: February 2024 - March 2024
Team: Kate Chang
Project Overview
Torrid, positioned as the fastest-growing retailer in the fashion
industry,
continually confronts the challenge of upgrading their platforms to meet the
increasing demands of its expanding clientele. However, amidst rapid growth, the
company has inadvertently focused solely on the basic functionalities of its
mobile app, neglecting the opportunity to create a more refined and
sophisticated mobile app that not only reflects its brand identity but also
secures a more loyal customer base.
continually confronts the challenge of upgrading their platforms to meet the
increasing demands of its expanding clientele. However, amidst rapid growth, the
company has inadvertently focused solely on the basic functionalities of its
mobile app, neglecting the opportunity to create a more refined and
sophisticated mobile app that not only reflects its brand identity but also
secures a more loyal customer base.
In February 2024, I spearheaded the redesign of Torrid’s mobile app
aiming to
enhance its accessibility, focus, and creative curation.
enhance its accessibility, focus, and creative curation.